Criar Artigos
- Para criar os artigos nos portais, é necessário acessar a área administrativa destes através do Joomla digitando o caminho do portal/administrator, por exemplo: https://nome_do_site.unifesspa.edu.br/administrator. O usuário será encaminhado para uma página de login.

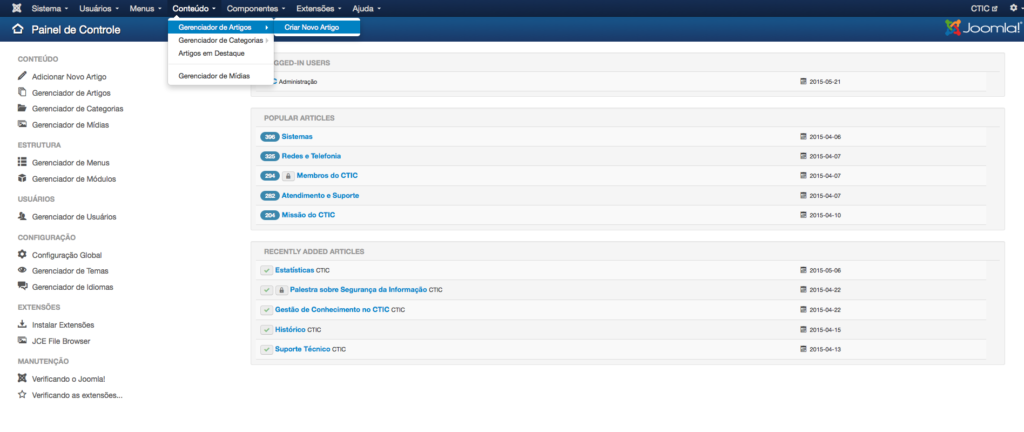
- Ao efetuar o login, o usuário visualizará a página inicial abaixo:

Passo 1
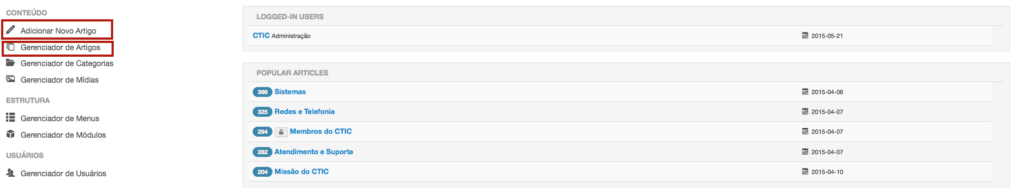
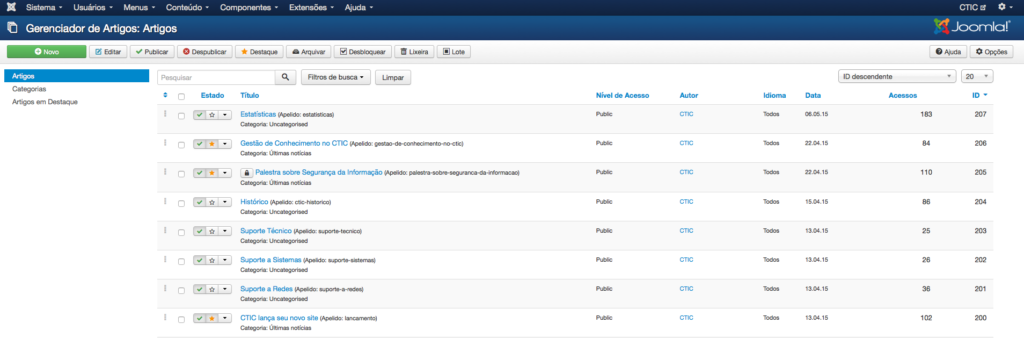
- O usuário pode criar novo artigo acessando de três formas: clicando em “Adicionar Novo Artigo” (Figura 3), “Gerenciador de Artigos” (Figura 4) e “Conteúdo” (Figura 5), demonstradas nas figuras a seguir.



Passo 2
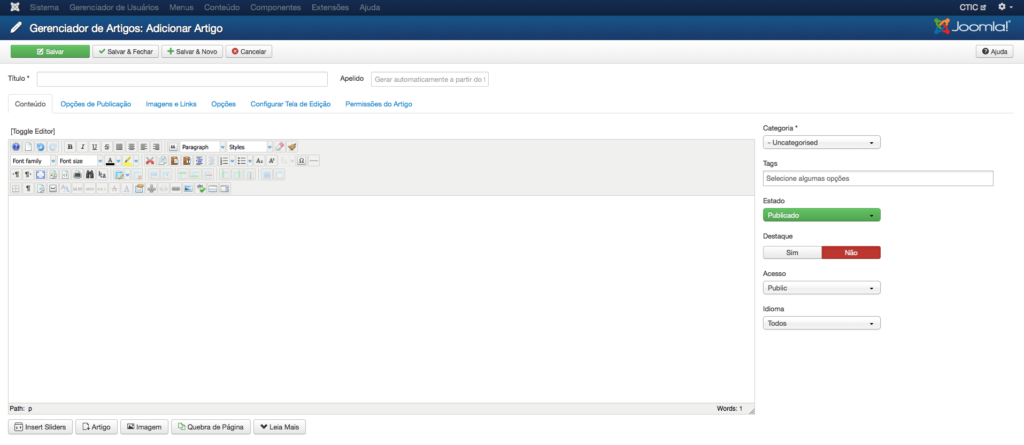
- Ao clicar em uma das formas demonstradas acima, o usuário será redirecionado para a página de edição do artigo.

Passo 3
- É obrigatório definir um título para o artigo e desejado, mas não obrigatório definir um apelido para tal artigo.
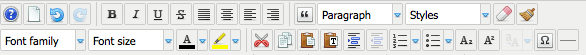
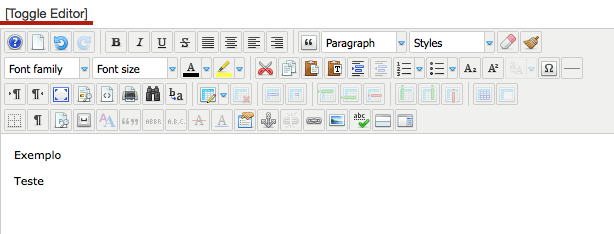
- Boa parte dos ícones disponíveis na barra de ferramentas já são conhecidos por estarem também em ferramentas de produção de texto, como o Microsoft Office Word, LibreOffice Writer, Pages e etc.

- Em Paragraph é possível definir os formatos de destaques dos textos do artigo. Em Syles não há necessidade de alteração.
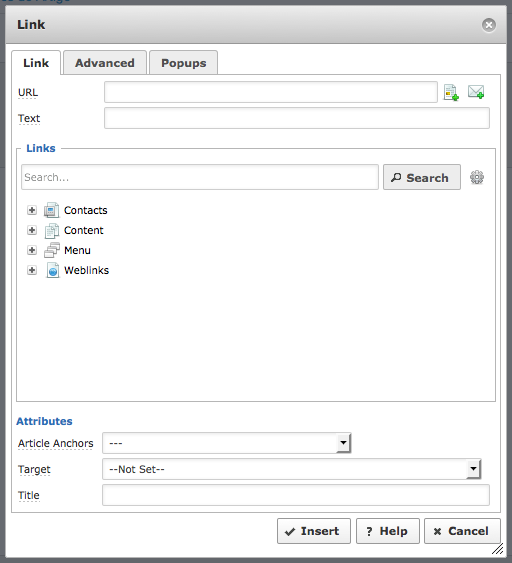
- Para colocar um link no texto basta selecionar o texto desejado e clicar no ícone
 e preencher os campos que surgirem na tela.
e preencher os campos que surgirem na tela.



- Após inserir a tabela, é possível editá-la com os ícones disponíveis na barra de ferramentas, que são respectivamente: deletar tabela, propriedades da linha, propriedades da célula, inserir uma linha antes, inserir uma linha depois, deletar linha, inserir coluna antes, inserir coluna depois, deletar coluna, separar células mescladas e mesclar células.

- Caso tenha conhecimento de HTML e CSS e houver necessidade de editar por meio dessas plataformas, os ícones
 (Edit CSS Style),
(Edit CSS Style),  (Show/hide block elements),
(Show/hide block elements),  (Source Code Editor) estão disponíveis.
(Source Code Editor) estão disponíveis.
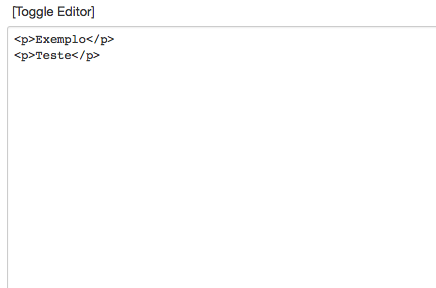
- Para fazer a edicao em HTML, basta clicar em Toggle Editor, e o editor em html aparecerá.


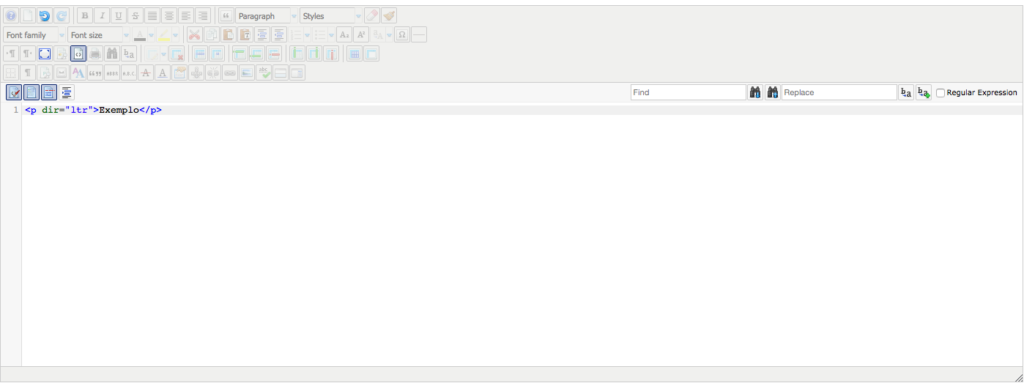
- No ícone Source Code Editor é possível visualizar e fazer suas devidas modificações e aparecerão como exemplificado na figura abaixo.

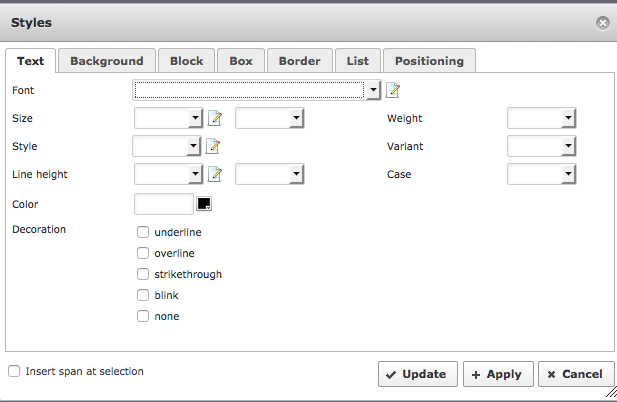
- No ícone Edit CSS Style é possível editar o estilo do CSS. Para isso, basta selecionar o texto desejado e clicar no ícone, então aparecerá a caixa de edição representada pela Figura 15:

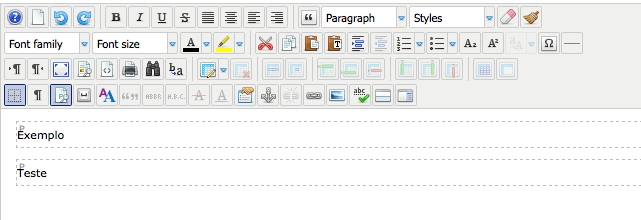
- Ao clicar no ícone Show/hide block elements, os elementos no blocos ou parágrafos, serão mostrados caso ainda não estejam aparecendo.

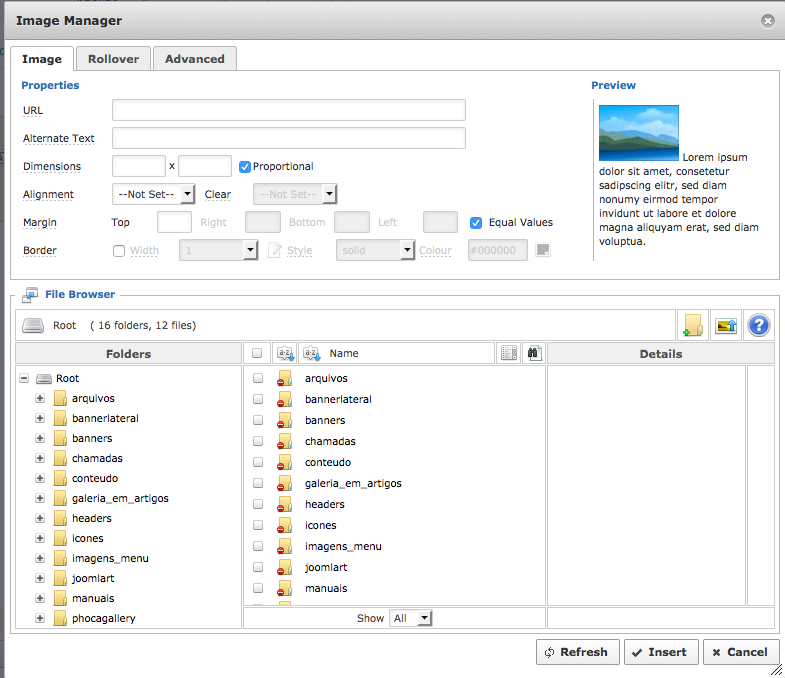
- Na parte inferior, é possível inserir sliders, outros artigos, imagens, quebra de página e quebra de texto com o Leia Mais.

- Clicando em Insert Sliders, serão inseridos sliders no artigo, como demonstrado abaixo:

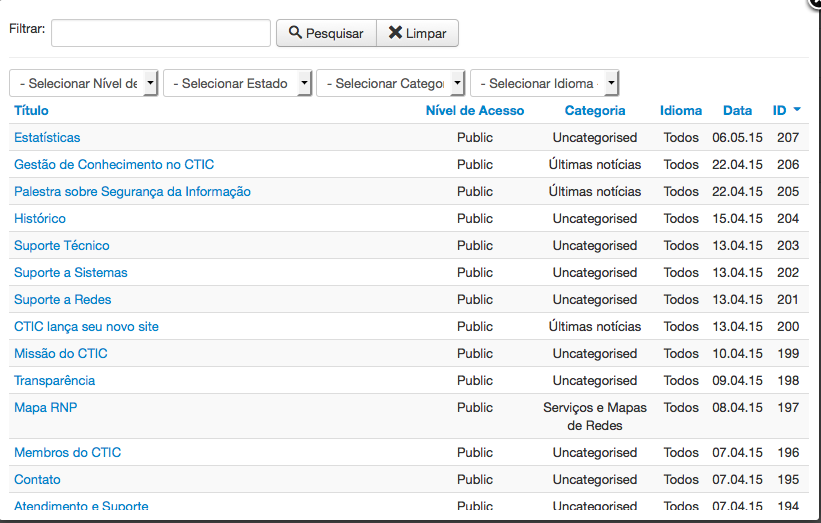
- Clicando em Artigo, é possível inserir outro artigo dentro do artigo que está sendo criado e está em edição.

- Para colocar um quebra de página, basta clicar em Quebra de Página e definir onde deseja colocar essa quebra.

- Para inserir uma quebra de texto com o Leia Mais, selecione a área do texto onde haverá a quebra de texto e clique no botão Leia Mais.
Passo 4
- Para salvar o artigo, é necessário clicar em Salvar ou Salvar & Fechar, onde neste ultimo, o artigo será salvo e o usuário será redirecionado para a página de gerenciamento de artigos (Figura 4). Se for desejado criar um novo artigo, basta clicar em Salvar & Novo.

Criar Artigos
